Exciting news at Browserling! My team and I just launched a brand new product interface for Browserling. The new interface lets you access all browsers on all platforms and all features through a single neat menu.
You can try the new user interface right now by following this quick browsing link:
browserling.com/chrome/110/catonmat.net/new-browserling-ui
This link will open this same blog post in the latest version of Chrome.
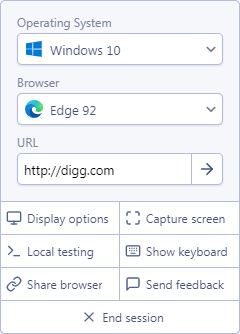
The menu
The new menu contains everything you need to work with Browserling browsers. The top part of the menu focuses on the platform, the browser, and the website that you want to test, and the bottom part lets you quickly access the most popular features.

The features include display options (allows zooming the browser and changing resolutions), screen capture (allows capturing browser screenshots and quickly annotate them), local testing (allows opening an ssh tunnel to localhost or local network to test local websites), on-screen keyboard (allows using an English keyboard on non-English computers, and allows using a keyboard on mobile devices), share a browser (allows sending a quick link to the current browser and website you're viewing), and send feedback (we love feedback!)
Operating system and browser selection
The operating system and browser selection lets you quickly access all available platforms and browsers. With a click or two you quickly load the browser version you need.
URL navigation
The URL navigation field lets you quickly navigate to the website you need. Just enter the address of the website, click the go button, and a browser will open and load the website.
Display options
The display options feature lets you zoom the browser in and out (especially useful if you're on a 4k screen) and change the resolution to a bigger one or a smaller one. Also, this feature lets you do responsive web testing as you can see how your website looks on various screen sizes.
Capture screen
The screen capture feature lets you quickly capture screenshots of your browsing sessions. Once you select the browser region you want to capture, it opens a screenshot of this region and you can use the editing tools, such as a pen, rectangle, text annotation, and eraser tool to make modifications to the screenshot.
I'll be writing another more detailed article about this feature in one of the next posts as it has many other amazing features that let you quickly copy screenshots to clipboard, share bug reports with your co-workers by emailing them, uploading to Imgur, downloading, or saving to your account for later viewing.
Also, coming soon, you'll be able to record your browsing session to a GIF (we call it a GIFcast) or a video.
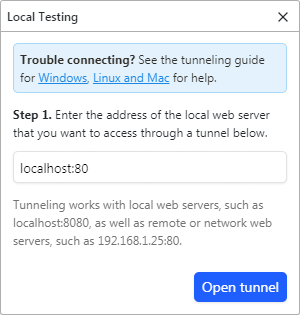
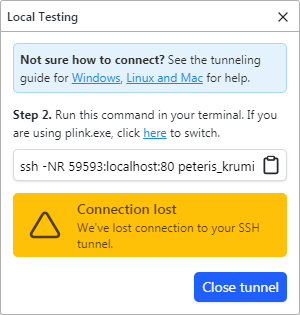
Local testing
The local testing feature lets you test your local websites that run on the localhost or any local network machine through ssh tunnels. The initial dialog lets you enter the hostname and port of your local web server.

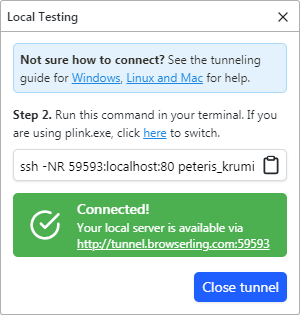
Then, once you run the ssh command and establish a connection between your local computer and our tunneling service, it changes to connected state and you can start testing.

If the connection drops at any time, you'll instantly be notified through a yellow warning message.

I'll be writing another article about local testing as there's a lot to explain.
Onscreen keyboard
The virtual keyboard lets you easily send keypresses to the browser even if you're using a device that doesn't have a physical keyboard, like a tablet. Also, it's very useful if you're using a non-English keyboard, such as German or French keyboards as they have keys for "at" and "slash" symbols in different places.
The keyboard window can be resized to any size, made more compact if you're on a smaller screen or expanded if you're on a bigger screen.
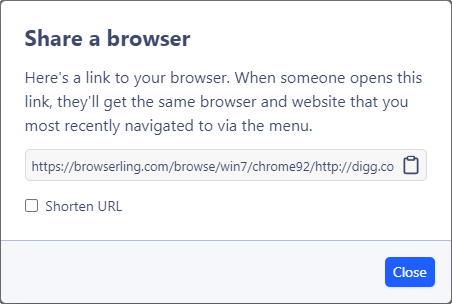
Share a browser
The browser sharing feature lets you quickly share a link to the current platform, browser, and URL that you're viewing with your co-workers and friends.

Also, coming soon, we're launching a collaborative browsing feature that will let you and your team share the same browser.
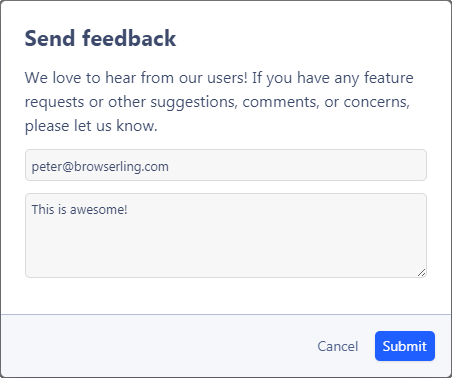
Send feedback
We love getting feedback, so we also added a quick way to share your thoughts. Let us know what you think about the new UI! My entire team gets all feedback messages.

Technical details
We built our user interface using plain HTML, CSS, JavaScript, and the if statement. We started with an empty text file and finished with a fully working self-contained application that we deployed to production in 0.1 second. There are no frameworks, no dependencies, no node modules, no bundlers, no rust, and no modern web crap. There's just code that runs the user interface that lets us keep our focus 100% on the product and 0% on resolving node module issues.
What's next?
Next, we're launching a new browser streaming algorithm. The new streaming algorithm will offer near-native experience when using remote browsers. Then, we're adding a collaborative browsing feature that lets two or more people use the same browser at the same time. After this, we're adding a screen recorder that lets you capture your browser sessions to gifs and mp4 videos. And then! More awesome things!
What's Browserling?
Browserling is the world's first online cross-browser testing platform. It offers web developers, web testers, and qa teams quick access to all browsers on all platforms. To make really great web apps and websites, you need to make sure your code and design looks and functions the same on as many platforms, browsers, and screen sizes as possible. You could maintain a bunch of virtual machines and devices or you can simply use Browserling that offers quick cloud access to all the browsers.
Browserling's customers include L'Oreal, T-Mobile, Dolby, Accenture, Payoneer, Wegmans, Library of Congress, House of Representatives, City of New York, State of Texas, UK Home Office, and Government of Australia.

What are other common Browserling use-cases?
Besides being a useful cross-browser testing service, Browserling is also used by security professionals to get a sandboxed browser for testing suspicious links and casual Internet users who want to browse the Internet in an online browser without being tracked.
Thanks everyone for following along my adventure and see you all next time!