Writing testling-ci tests is super easy. The only thing your test runner needs to do is to produce TAP output on console.log or process.stdout.
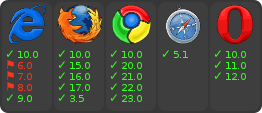
Let's create a new node module called testling-ci-test-example and let's add cross-browser tests to it. Once the tests run, you get a badge like this that shows in which browsers your code works:
 If you click the badge you go to the test status page.
If you click the badge you go to the test status page.
First, let's create index.js that exports a few functions, some of which work in some browsers and fail in others:
// doesn't work in IE<9
//
exports.timesTwo = function (list) {
return list.map(function (x) { return x*2 });
}
// works everywhere
//
exports.timesThree = function (list) {
var ret = [];
for (var i = 0; i < list.length; i++) {
ret[i] = list[i]*3;
}
return ret;
}
Now let's write tests for this module. We'll put tests in tests/test.js:
var test = require('tape');
var exampleLib = require('../index.js');
test('timesTwo test', function (t) {
t.plan(1);
t.deepEqual(exampleLib.timesTwo([1,2,3]), [2,4,6]);
});
test('timesThree test', function (t) {
t.plan(1);
t.deepEqual(exampleLib.timesThree([1,2,3]), [3,6,9]);
});
The tests use tape module that console.log's TAP formatted output.
Now let's add testling field to package.json:
"testling" : {
"files" : "test/*.js",
"browsers" : {
"ie" : [ 6, 7, 8, 9, 10 ],
"ff" : [ 3.5, 10, 15.0, 16.0, 17.0 ],
"chrome" : [ 10, 20, 21, 22, 23 ],
"safari" : [ 5.1 ],
"opera" : [ 10, 11, 12 ]
}
}
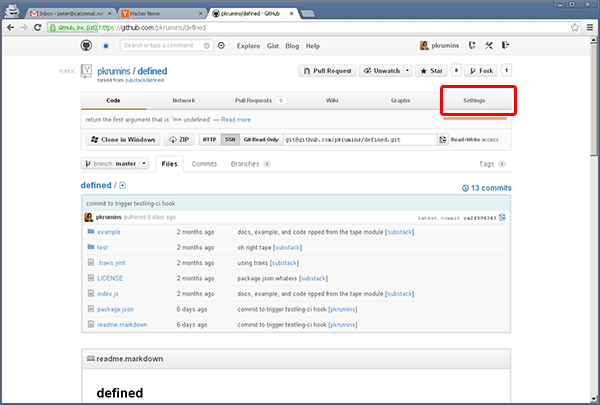
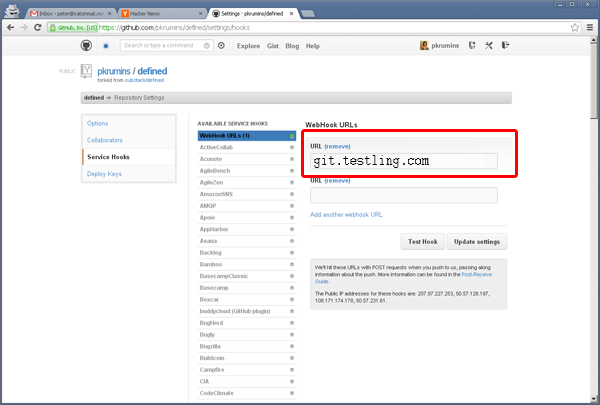
Finally, let's setup the github hook and point it to git.testling.com. First go to the settings of the repository,

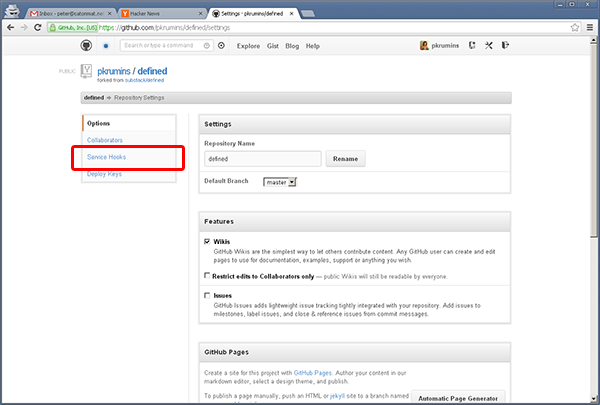
Next, go to the service hooks,

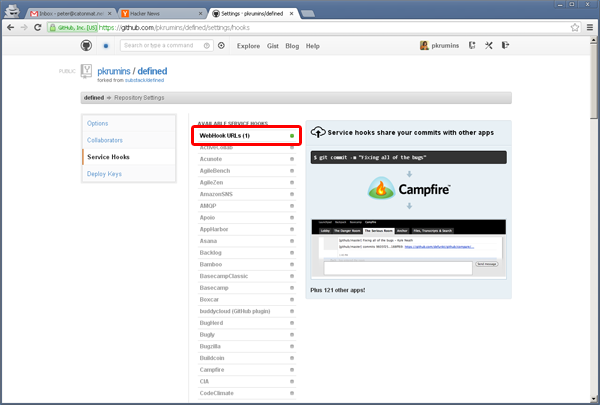
Then, choose WebHook URLs,

Finally, type git.testling.com in the webhook URL field and press update settings,

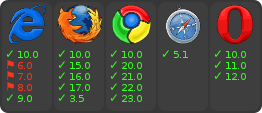
And we're done. If we visit http://ci.testling.com/pkrumins/testling-ci-test-example we'll see the badge and which browsers the tests succeeded and in which browsers the code failed:

We can instantly see that the code fails in IE6, IE7, and IE8 because these versions of IE don't have Array.prototype.map, and that the code works everywhere else. So awesome!
For more information about testling-ci see ci.testling.com.
 ci.testling.com
ci.testling.com
About Browserling
Our mission at Browserling Inc is to make the developers' life easier. Follow us on twitter for updates - @browserling, @testling, @substack, @pkrumins.
