Check out this awesome trick that I just discovered. You can use console.table to format data in a nice table in Chrome. Open Chrome developer tools (press F12). Then create an array of hashes of data. The hash keys will be used as table columns, and the values will be used as table rows.
Here's a simple example. Let's simply enumerate the alphabet, convert it to upper case, and also convert it to hex. Copy this to developer console:
var data = [];
var alphabet = "abcdefghijklmnopqrsuvwxyz".split('');
alphabet.forEach(function (char) {
data.push({
lowerCase : char,
upperCase : char.toUpperCase(),
hex : "0x" + char.charCodeAt(0).toString(16)
});
});
console.table(data);
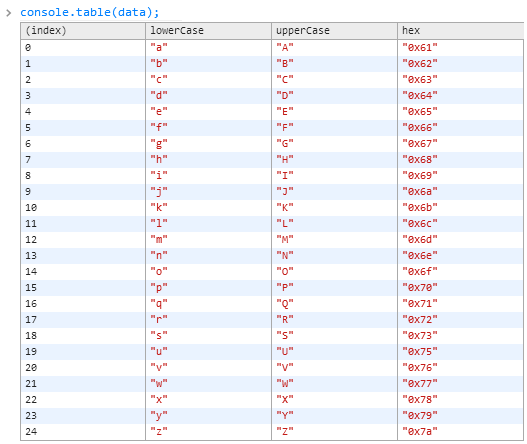
Here's the result:
 This is the table that Chrome draws when you run
This is the table that Chrome draws when you run console.table
Apparently console.table has been in Chrome since February 2013 but I only discovered it now. Next time I need a table, I'll just dump data in Chrome's developer console and create a screenshot.
